The adoption of Accessibility Semantic Elements shines as a light of progress when it comes to building a digital environment that is inclusive and friendly to everyone. They might not be as eye-catching as your favorite emoji, but their importance in web design cannot be understated. We'll explore why these components are crucial in this piece as well as how they make the online experience more approachable and user-friendly.
🧐 What are Accessibility Semantic Elements?
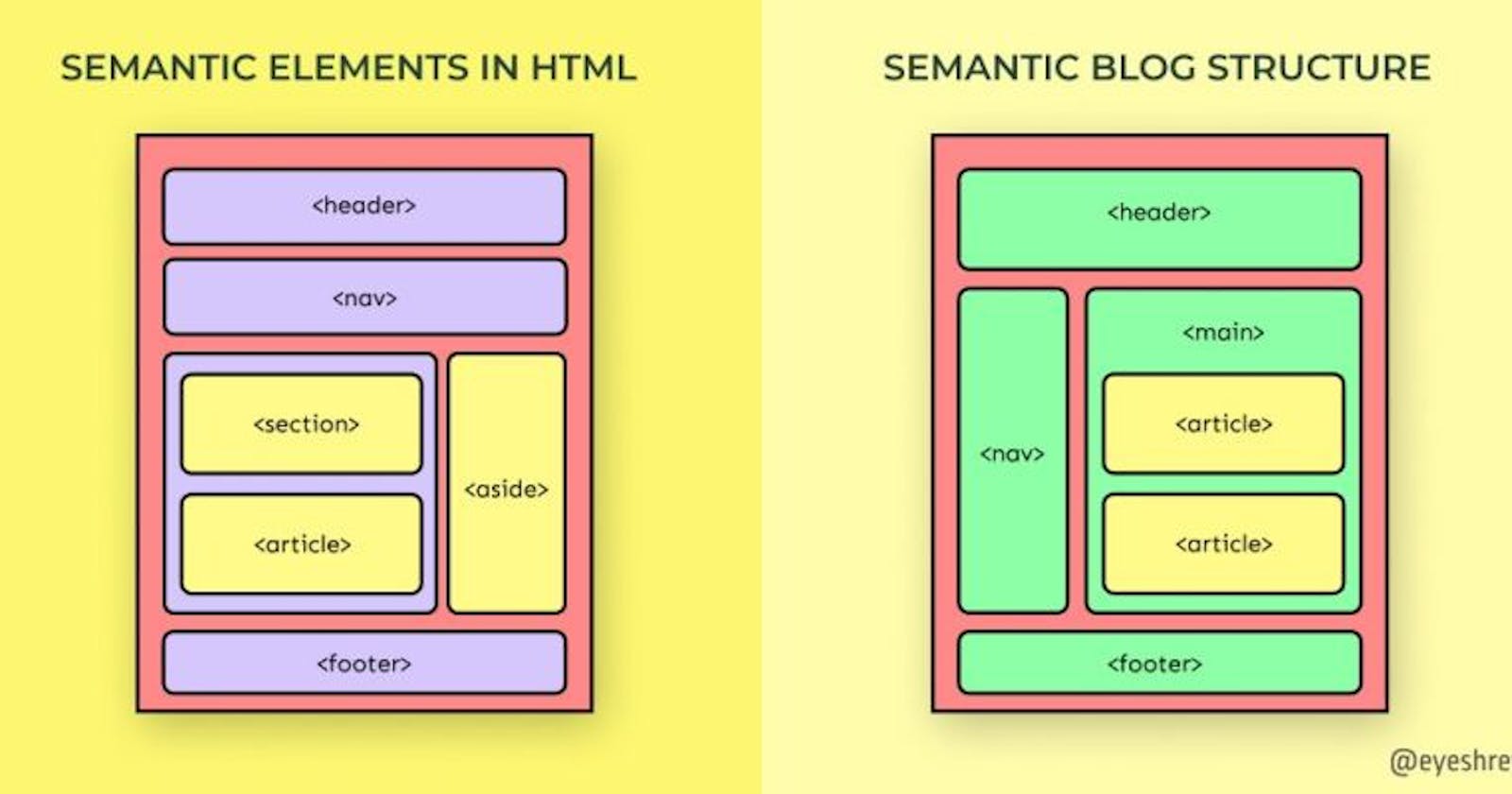
Accessibility Semantic Elements are special HTML tags designed to add meaning and structure to web content. Unlike their non-semantic counterparts, these elements convey information about the content they enclose, making it easier for assistive technologies, such as screen readers, to interpret and present the content to users with disabilities. Some of the common semantic elements include <header>, <nav>, <main>, <article>, <aside>, <footer>, <section>, and <figure>.
🌟 The Importance of Accessibility Semantic Elements:
🌐 Inclusivity for All: By utilizing semantic elements, web developers can ensure that everyone, regardless of their abilities, can access and understand the content. This fosters an inclusive environment where no one feels left behind.
🚀 Improved SEO: Search engines favor well-structured content, and semantic elements provide just that. Properly marked-up content can positively impact search engine rankings, leading to increased visibility and reach.
🧭 Enhanced Navigation: Semantic elements contribute to a more logical and organized structure of web pages. Users can quickly navigate through the content, knowing where to find crucial information.
📈 Future-Proofing Your Website: As technology evolves, new assistive devices and browsers emerge. By embracing semantic elements, you future-proof your website, ensuring it remains compatible and accessible to a wider audience.
🎨 Separation of Style and Structure: Semantic elements promote a clear separation between content and presentation. This separation allows developers to create stunning designs without sacrificing accessibility.
📱 Mobile Friendliness: Semantic elements facilitate responsive web design, ensuring your content looks great on various devices, including smartphones and tablets.
🌐 Embracing the Future of Web Accessibility:
By adopting Accessibility Semantic Elements, we take a significant stride towards a web that is truly inclusive and welcoming to all. These unassuming tags may lack the glitz of emoji, but their impact on the lives of people with disabilities is immeasurable. Let's work together to create a digital world where everyone can explore, learn, and connect without barriers.